ちょっと前から気になっていたことに今日やっと手をつけました。もしかしたら、わたくしのMac – Safariという組み合わせでない場合は見え方は違うかもしれませんが、このBlogのホームの右上のほう、虫眼鏡マークの横にはサンプルページという謎の文字列があったのです。
これ、始めの頃は特に気にしてなかったのですが、ある時ふと何かのはずみで、そこをクリックしてしまったのです。そうしたら開かれたのはこんな記述のページでした。
えっ!何?バイク便?俳優?ロサンゼルス?ジャック?ピニャコラーダ?通り雨?何?何?何?これ何???
一体何が起きたのか理解するのに数十秒かかりましたが、要するに記入例としてダミーの原稿がひな形として登録されていたのでした。一瞬自分のBlogが何者かに乗っ取られたのかと焦りましたよ。
つまり、普段の記事を掲載するページとは違って、自己紹介であったりサイトの説明をするようなページを作る為に、時系列で流れていくのではなく固定された位置に設置できるページも作ることが出来ますよということを説明してくれています。
そういうものを4ヶ月以上も放ったらかしにしていましたゴメンナサイ。おそらく訪問して下さった方の中にも、何だこれ?と思って「サンプルページ」をクリックし、わたくしのことをロスに住むバイク便のメッセンジャーだと思い込まれた方もいらっしゃるのかもしれませんね。
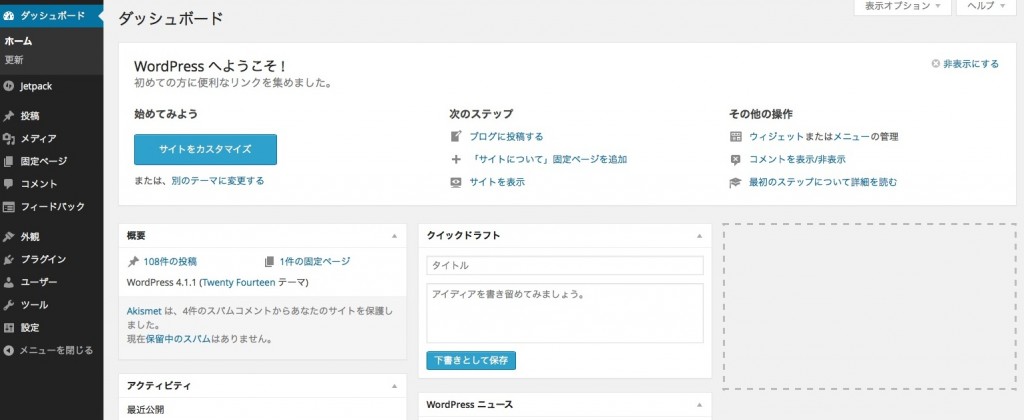
それで今日はそれをちゃんとしたものに置き換えることにしました。まずは先のダミー原稿にもある通り、管理画面にログインして、ダッシュボードへ行くことにします。
左側にメニューが並ぶサイドバーがありますので、その中から「固定ページ」を選びます。さっきのサンプルページは、固定ページのサンプルということなので、選ぶのは固定ページというカテゴリーです。これちょっとわかりにくいような…。
カーソルを固定ページのところへ重ねると、固定ページ一覧と新規作成の2つの項目が出てきます。流れとしては、固定ページ一覧を選んで、プリセットされているサンプルページをゴミ箱へ移動させて削除、それから上部の新規追加をクリックするのが判りやすいでしょうか。先に新規作成を選んで記事を書いてから固定ページ一覧に戻ってサンプルページを削除でも構いませんが。
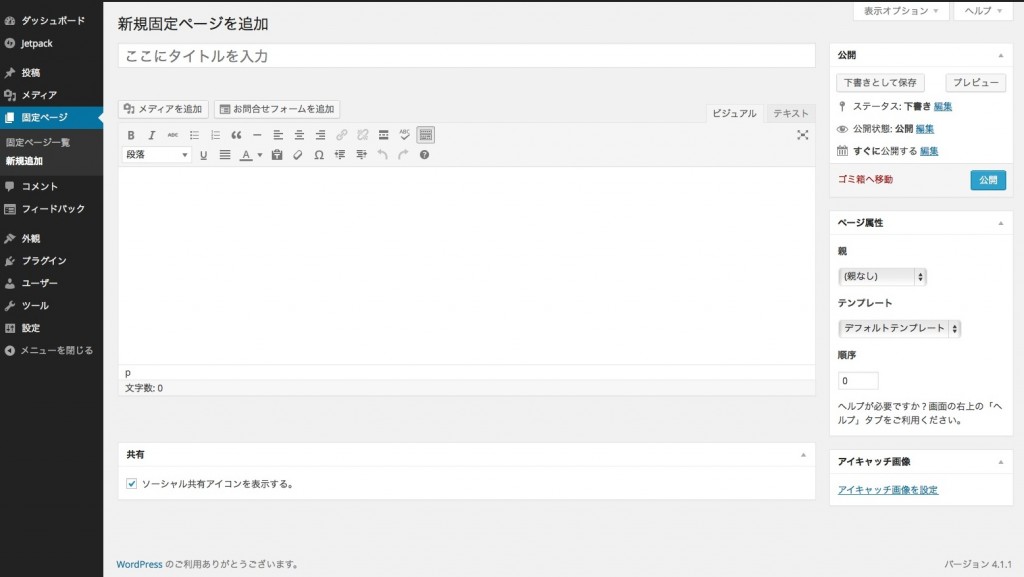
固定ページの新規作成をクリックしたら、普段の記事を書くのとほぼ同じ画面が出てきますので入力します。記事の投稿画面と違うのは右側にフォーマット、カテゴリー、タグなどの項目が無く、代わりにページ属性という項目があることです。
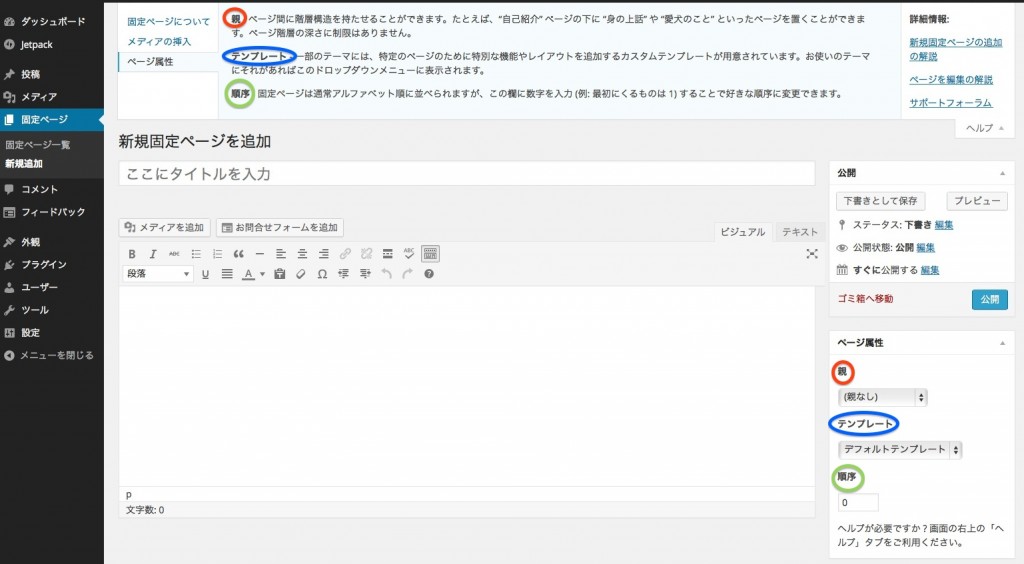
そのページ属性っていうのは何なんだ?という疑問には、ヘルプタグを開けば解説文が出てきますのでよく読みましょう。固定ページの見せ方や固定ページを複数作るときの並べ方についての設定のようですね。
今回はとりあえず、サンプルページをこのBlogについての説明文と置き換えることにします。って、しますは良いけれど何を書けばいいのやら。本来は弊社についての説明とかわたくしの自己紹介とかから書くべきなのでしょうけれど、そこまでの本格的工事をするにはかなりの時間が必要そうなので、ひとまずはこんな感じでお許しいただければ。